
Мазмун
- 01. WordPressтин жаңы көчүрмөсүн орнотуңуз
- 02. Демейки плагиндерди алып салыңыз
- 03. Ыңгайлаштырылган билдирүүнүн түрүн кошуңуз
- 04. Өзгөчө пост түрүндөгү интерфейсти кошуу / түзөтүү
- 05. Ыңгайлаштырып кайра жаз
- 06. Ыңгайлаштырылган талааларга колдоо кошуңуз
- 07. Ыңгайлаштырылган талааларды кошуңуз
- 08. Талааларды орнотуңуз
- 09. WordPress шаблон файлын түзүңүз
- 10. Толугу менен бир посттун макетин түзүңүз
- 11. Циклди баштап, мазмунун түзүңүз
- 12. Динамикалык маанилерди чакыруу үчүн PHP колдонуңуз
- 13. Кээ бир жасалма маалыматтар менен тестирлөөчү кардар кылыңыз
- 14. Жоголгон маалыматтардын каталарын жөндөө
- 15. Интерфейсти иретке келтирүү
- 16. Сайттын картасынан чыгарып сал

Колдонуучуларга документтерди кирүүгө жана жүктөөгө же көрүүгө мүмкүнчүлүк берген аймактын болушу, керектөөчүлөр телефон келишимдеринен баштап, коммуналдык кызматтарга чейин күтүшкөн.
Дизайнерлер өз кардарлары менен иштешкенде, бардыгы тез эле электрондук почта, макеттерге жана тиркемелерге шилтемелерге айланып кетиши мүмкүн.
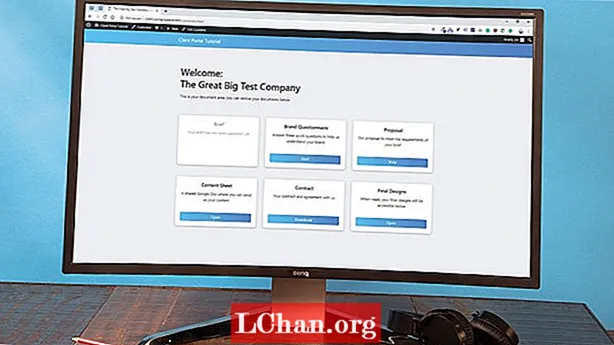
Бул WordPress окуу куралы документтерди, видеолорду жана чиймелерди сактоого жөндөмдүү кардар порталына WordPressти (башка хостинг кызматтары бар) кантип кеңейтүү керектигин көрсөтөт, ошондуктан кардар алардын бардыгына бир жерден кире алат. Портал ар бир кардарга кадимки навигацияда көрүнбөгөн уникалдуу жана сырсөз менен корголгон шилтеме менен кызмат кылат.
Дайындарды сактоо үчүн колдонуучунун билдирүүлөрүнүн түрлөрү жана талаалары колдонулат жана алар плагиндер аркылуу кошулат, себеби тема өзгөрүлсө, маалыматтын жоголушуна жол бербейт. Тема бир аз өзгөртүлөт.
Кардар порталынын болушу кардарларга, булут сактагычты колдонуу сыяктуу, керектүү болгон учурда, алардын файлдарын бир жерден, бир жерден алуу мүмкүнчүлүгүн берет. Анын бизнес-артыкчылыктары арбын, анын ичинде сатыкка чыккандарды көрсөтүү же иштин жүрүшү жөнүндө башынан бери маалыматтарды визуалдык түрдө көрсөтүү менен колдонсо болот.
Файлдарды жүктөп алыңыз бул окуу куралы үчүн.
- WordPressти визуалдык куруучуга кантип айландырса болот
01. WordPressтин жаңы көчүрмөсүн орнотуңуз
WordPressтин жаңы көчүрмөсү иштеп чыгуу серверине орнотулган жана ишти тез баштоо үчүн казан плиткасы үчүн "understrap" темасы тандалган. Custom Post Type UI плагини колдонулат, андыктан биздин посттун түрлөрү темага көз каранды эмес.
02. Демейки плагиндерди алып салыңыз
Эгер кандайдыр бир демейки плагиндер WordPressтин көчүрмөсү менен келсе, аларды жок кылыңыз. Бул окуу куралы үчүн керектүү плагиндер "Өркүндөтүлгөн Өзгөчө Талаалар" жана "Өзгөчө Посттун Түрү UI". "Классикалык редактор" дагы орнотулду.
03. Ыңгайлаштырылган билдирүүнүн түрүн кошуңуз
Custom Post Type UI интерфейсин колдонуп, "кардар" деп аталган жаңы билдирүү түрүн кошуңуз. "Post type slug" киргизүүдө боштуктардын ордуна асты сызыктарды колдонуп, жекелик формада жазыңыз, анткени кийинчерээк шаблондорду түзүүнү жеңилдетесиз. Жаңжал чыгуу мүмкүнчүлүгүн азайтуу үчүн ту_ префикси кошулду.
04. Өзгөчө пост түрүндөгү интерфейсти кошуу / түзөтүү

"Кардарлар" жана сингулярдык "кардар" деп белгиленген көптүк санды кошуңуз, анткени бул WordPress администраторунун менюсунда пайда болот. Бул талааларда капиталдаштыруу кабыл алынат, бул WordPress менюсун бир аз жакшыртат.
05. Ыңгайлаштырып кайра жаз

Посттун түрү үчүн префиксти колдонуу порталга кошулган кардарлар "/ tu_customer / example-company" окшош шилтеме менен түзүлөт дегенди билдирет. Бул тыкан көрүнбөйт жана аны өркүндөтүү үчүн колдонуучунун кайра жазуу шламы колдонулат. Кайра жазууну "кардарларга" коюу, колдонуучунун постунун түрүн / customers / example-company катары көрсөтүүгө мүмкүндүк берет.
06. Ыңгайлаштырылган талааларга колдоо кошуңуз

Ыңгайлаштырылган билдирүүнүн түрү үчүн иштетилген акыркы вариант - барактын ылдый жагында жайгашкан "Колдоолор> Ыңгайлаштырылган талаа". Муну белгилеп, андан соң баракчанын ылдый жагындагы "посттун түрүн кошуңуз". Бул өзгөртүүлөрдү киргизип, посттун түрүн каттайт.
07. Ыңгайлаштырылган талааларды кошуңуз

Эми колдонуучунун талааларын кошуп, жаңы түзүлгөн посттун түрүнө дайындоо керек. "Кардар порталы" деп аталган талаа тобун кошуу биринчи кадам, андан кийин ага талаа кошуу баскычы менен колдонуучунун талааларын кошуу. Биринчи "кыскача" талаасы "файл" талаасы түрүндө орнотулат, бул администраторго ушул жерге файл жүктөөгө мүмкүнчүлүк берет. Кайтарым мааниин "file url" кылып коюңуз.
08. Талааларды орнотуңуз
Кошула турган кийинки талаа - "бренд анкетасы". Бул кардар толтурушу керек болгон Google формасына шилтемеден турат. Бул үчүн эң ылайыктуу талаа түрү - "URL". Ушул эле ыкманы тышкы кызматка шилтеме берген бардык талаалар үчүн колдонсо болот. Бүткөндөн кийин, "жайгашуу" тилкесине ылдый жылдырып, "Show Post Post" = "Кардар" логикасын колдонуңуз. Андан кийин талаа тобун жарыялаңыз.

09. WordPress шаблон файлын түзүңүз
WordPress кардардын панелин кантип көрсөтүүнү билиши керек. Бул үчүн WordPress шаблонунун иерархиясы ушул посттун белгилүү бир түрү үчүн шаблон файлын түзүү үчүн жүргүзүлөт. Тема каталогунда single-tu_customer.php деп аталган файл түзүңүз.
10. Толугу менен бир посттун макетин түзүңүз

Single-tu_customer.php файлын ачып, get_header жана get_footer WordPress функцияларын кошуңуз. Ошол функциялардын ортосунда, темаңызга туура келген мазмунду сактоо үчүн толук кеңдиктүү макет түзүңүз.
? php get_header ();?> div id = "single-wrapper"> div id = "content" tabindex = "- 1"> div> div id = "primary"> main id = "main"> -! Мазмун -> / main> / div> / div>! - .row -> / div>! - #content -> / div>! - # бир оромдуу ->? Php get_footer () ;?>
11. Циклди баштап, мазмунун түзүңүз

Негизги> элементтин ичинде the_post чалып, маалыматты сактоо үчүн контейнер элементтерин түзүңүз. Макет жөнүндө түшүнүк алуу үчүн толтургуч маалыматты колдонуңуз жана элементтерди стилдештире баштаңыз. Картанын элементтери баш, сүрөттөмө жана шилтеме менен жүктөөчү карталар болот.
main id = "main">? php while (have_posts ()): the_post (); ?> var13 -> div> div> div> Content / div> div> Content / div> div> Content / div> / div> / div>? php аяктаган; // циклдин аягы. ?> var13 -> / main>! - #main ->
12. Динамикалык маанилерди чакыруу үчүн PHP колдонуңуз
Өркүндөтүлгөн колдонуучу талаалары плагини менен кошо келген "the_field" функциясын колдонуп, колдонуучунун шаблонуна колдонуучунун талааларынан алынган динамикалык мазмун киргизилет. 'Field_name' - бул 3-кадамда киргизилген маани.
div> div> h5> Кыскача / h5> p> Бул сиздин баштапкы кыска документ / p> a href = "? php the_field ('short');?> var13 ->" target = "none"> Ачуу / a > / div> / div>
13. Кээ бир жасалма маалыматтар менен тестирлөөчү кардар кылыңыз

WordPress панелине кирип, жаңы кардарды сол жактагы тилкеден кошууга болот. Кардарлар> Жаңы Кардар кошуу. Посттун көрүнүшү тааныш болот, бирок ылдый жылдырсаңыз, жаңы колдонуучунун талаалары ачылат. Бардыгы туура иштеп жаткандыгын текшерүү үчүн бир нече тесттик маалыматтарды киргизиңиз.
14. Жоголгон маалыматтардын каталарын жөндөө

Эгер документ унутулуп калса же ал документтин иштеши үчүн эрте болсо, баскыч иштебей калса, кардар үчүн башаламандык болушу мүмкүн. Көрсөтүүдөн мурун анын мааниси бар экендигин текшерүүнү кошуп, картанын "жок талаа" вариациясын көрсөтүүгө мүмкүнчүлүк берет. Мааниси жок болуп калганда, картага "өчүрүлгөн" классын кошуу, жеткиликсиз карталарды стилдештирүүгө мүмкүнчүлүк берет.
? php if (get_field ('field_name')):?> var13 -> талаа_атасынын мааниси болгондо көрсөтүлөт? php else: // field_name false return?> var13 -> талаа жок болгондо көрсөтүлөт? php endif ; // if field_name логикасынын аягы?> var13 ->
15. Интерфейсти иретке келтирүү
Эми интерфейстин түзүмү аяктап, аны туура стилдесе болот. CSS колдонуп, баракчадагы карталардын жана түстөрдүн көрүнүшү жакшыртылышы мүмкүн. Чабыттоонун түсү ачык көккө өзгөртүлүп, колдонуучу текстин кошуу менен колдонуучунун багыты жакшыртылды.
16. Сайттын картасынан чыгарып сал
Издөө тутумдарынын натыйжаларында ылайыкташтырылган билдирүүлөрдүн түрлөрү табылбашы керек. Посттун түрүн веб-сайттын картасынан, SEO плагини аркылуу, же мета тэг жана robots.txt кол менен колдонуу менен чыгарып салуу керек.
meta name = "robots" content = "noindex, nofollow" /> Колдонуучу-агент: * Уруксат бербөө: / customers /
Жаңы веб-сайттын дизайнын түзгүңүз келеби? Процессти өтө жөнөкөй кылуу үчүн мыкты веб-сайт куруучуну колдонуңуз.