
Мазмун
- 01. Медиа сурамдарды кошуу
- 02. Медиа-суроонун анатомиясы
- 03. Дагы бир нерсе…
- 04. Чекит пункттарын тандоо
- 05. Биздин эскиздерди тууралоо
- 06. Жөн гана эмес
- Билим керек: Ортоңку CSS жана HTML
- Талап кылат: Тексттик редактор, заманбап браузер, графикалык программа
- Долбоордун убактысы: 1 саат (бардыгы 5 саат)
- Колдоо файлы
CSS спецификациясынын салыштырмалуу жаңы бөлүгү, медиа сурамдар, албетте, жооптуу веб-дизайндын эң кызыктуу аспектиси жана андан аркы тажрыйба үчүн бышып жетилген аймак.
Адаптациялык макеттердин зарылдыгын кабыл алып, айрымдар медиа сурамдарын бар болгон туурасы бар сайттарга ылайыкташтырылган макеттерди жаңыртуунун каражаты катары карашты. Ыкчам макеттерди кабыл алгандардын арасында, көпчүлүгү иш тактасынын көз карашы менен, көрүү терезеси тарыган сайын мазмунун жана өзгөчөлүктөрүн жашырып келишкен.
Бул окуу куралы боюнча биз альтернативдик ыкманы колдонуп, биринчиден, ыкманы колдондук. Эми, медиа суроолорду киргизүүнү ойлонуп жатып, ойлонсок болот кошуу экрандын кыймылсыз мүлкүнүн жогорулашынын өзгөчөлүктөрү, биздин сайттын негиздөөчүсү жана дизайны кадыр-барктуу баштапкы сапатка ээ экендигин билүү менен.
Бүгүн, биз өзүбүздүн үлгү портфолиосубуздун чегинен чыгып, веб-сайтыбызга керектүү жеке баракчаларды курабыз. Муну менен, биз медиа сурамдар кандайча курулганын көрөбүз жана аларды чындап жооп берүүчү жол менен ишке ашырабыз.
01. Медиа сурамдарды кошуу
Биздин үлгү портфолиобуздагы компоненттер толугу менен жана каалаган макеттин чектеринен тышкары иштеп жаткандыктан, аларды биздин сайтты түзгөн ар кандай барактарга жылдырууга убакыт келди.
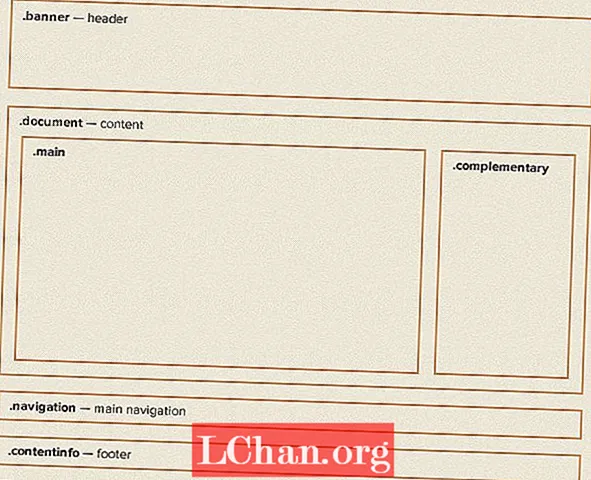
Баштапкы баракчабыздан баштайбыз. Иш столуна багытталган жасалгалоодон, кеңирээк көрүү жайларында биздин макетибиз төмөнкүдөй көрүнүшү керектигин көрө алабыз:

Дизайн боюнча өлчөөлөрдү алып, CSS документтин аймагын төмөнкүчө сүрөттөй алабыз:
.document {
толтуруу: 0 5%;
}
.main {
туурасы: 74.242424242424%; / * 784/1056 * /
калкуу: сол;
}
.complementary {
туурасы: 22.727272727273%; / * 240/1056 * /
калкуу: оң;
}
Бул окуу куралынын экинчи бөлүгүнөн билгенибиздей, ушул мамычалардын пайыздык туурасын эсептөө үчүн төмөнкү формуланы колдонуп жатабыз:
(максат / контекст) * 100 = натыйжа
Биздин браузердин көлөмүн өзгөрткөндө, биздин жумушчу столубуздун макети эң кичине экрандан эң чоңуна чейин таразалангандыгын көрөбүз. Албетте, кичинекей өлчөмдөрдө мамычалар өтө тар жана сызыктардын узундугу ушунчалык кыска болгондуктан, мазмунун окуу кыйынга турат. Бул макет иштөөгө жетиштүү орун болгондо гана каалайбыз.
Бул жерде медиа суроолор келип түшөт. Бул макет браузер 768px ашкан кезде гана күчүнө кириши керек деп эсептесек, төмөнкү CSSти кошо алабыз:
.document {
толтуруу: 0 5%;
}
@media экраны жана (мин. туурасы: 768px) {
.main {
туурасы: 74.242424242424%; / * 784/1056 * /
калкуу: сол;
}
.complementary {
туурасы: 22.727272727273%; / * 240/1056 * /
калкуу: оң;
}
}
Эми, көрүү порту 768px караганда тарыраак болгондо, медиа сурамдын ичиндеги нерселердин бардыгы көз жаздымда калат. Аны медиа сурамдарын колдобогон ар кандай браузер көрмөксөнгө салат.
02. Медиа-суроонун анатомиясы
Бул жерде эмне болуп жатканын түшүнүү үчүн, медиа сурам кандайча курулганын карап көрөлү. Биз аны эки бөлүккө бөлсөк болот:
- @media экраны: Медиа-суроонун биринчи бөлүгү медиа түрү. Эгер сиз CSS'иңизге басма стилин киргизип көрсөңүз, анда сиз бул синтаксисти тааный аласыз. Ошондой эле, түрүнүн аталышын медиа атрибуту шилтеме> элемент. Себеби экөө тең CSS 2.1 спецификациясында табылган медиа түрлөрүнүн бекитилген топтомун кабыл алышат.
- (мин. туурасы: 768px): Экинчи бөлүгү суроо. Бул камтыйт өзгөчөлүк суралышы керек (бул учурда көрүү терезесинин минималдуу туурасы) жана тиешелүү мааниси (768px) үчүн тестирлөө.
Ыкчам веб-дизайн жөнүндө сөз кылганда, кеңдикке басым жасоо тенденциясы бар, бирок биз дагы башка өзгөчөлүктөрдү текшере алабыз:
- (мин- | макс-) туурасы жана (мин- | макс-) бийиктиги: Алар көрүү терезесинин туурасын жана бийиктигин суроого мүмкүнчүлүк берет (б.а. браузердин терезеси).
- (мин- | max-) түзмөк туурасы жана (мин- | макс-) шайман бийиктиги: Булар бизге жалпы дисплейдин туурасын суроого мүмкүнчүлүк берет. Менин тажрыйбам боюнча, адатта, дисплейге караганда көрүү жайына макеттерди негиздөө акылдуулукка жатат.
- багыт: Бул жердеги мүмкүнчүлүктөр жөнүндө дароо ойлонсоңуз болот; телефонуңуздун багытына негизделген ар кандай мазмунду көрсөткөн колдонмолор жөнүндө ойлонуп көрүңүз - Интернетте ушундай болушу мүмкүн.
- (min- | max-) катыш-катышы: Бул браузер терезесинин катышына жараша макеттерди ылайыкташтырууга мүмкүнчүлүк берет ...
- (min- | max-) түзмөк-катыш-катышы: ... жана бул бизге түзмөктүн катыштарынын негизинде ушундай кылууга мүмкүнчүлүк берет. Оуэн Григорий өткөн жылы сонун макала жазып, бул суроону колдонуп, алардын дизайнын пайда болгон түзмөктөргө байлап алсак болот.
- (мин- | макс-) монохромдуу: Түзмөктүн монохромдуу дисплейи бар же жок экендигин дагы текшере алабыз. Amazonнун электрондук сыя Kindle түзмөктөрү калп айтып, экрандарын түстүү деп билдиришпесе, бул канчалык пайдалуу болорун элестетип көрсөңүз!
Сурообуздун акыркы бөлүгү эң пайдалуу болушу мүмкүн. Колдонуу менен жана, биз бир суроо менен бир нече өзгөчөлүктөрдү текшере алабыз. Мисалы:
@media экраны жана (мин. туурасы: 768px) жана (багыты: пейзаж) {
...
}
Көрүнүп тургандай, медиа сурамдар бизге жетиштүү деңгээлде ынанымдуу тажрыйба түзүүгө жардам берет - мен анын бетине гана тийдим. Эгер сиз уктоо маалында жеңил окууну издесеңиз, анда биз текшерип көргөн бардык мүмкүнчүлүктөрдү сүрөттөгөн W3C медиа-сурамынын спецификациясын окуудан да жаманыраак болушу мүмкүн.
03. Дагы бир нерсе…
CSS-ке медиа сурамдарды киргизгенибизге карабастан, эгерде биз сайтыбызды мобилдик түзмөктөн көрө турган болсок, анда биздин сайт дагы эле дисплей 768px караганда кеңирээк болгондой көрсөтүлүп жаткандыгын байкайсыз.

Эмне үчүн мындай болуп жаткандыгын түшүнүү үчүн кыскача тарых сабагынан өтүшүбүз керек.
2007-жылы түпнуска iPhone жарыяланганда, анын ири сатуу пункттарынын бири "чыныгы желеде" серептөө мүмкүнчүлүгү болгон, ал тургай, бул кеңдиктеги жумушчу стол багытындагы сайттарды кичинекей экранына сыйыш үчүн кысып салыш керек болчу. IPhone муну өзүнүн дисплейин 980px туурасы жөнүндө билдирип, веб баракчаларын көлөмүн 320px кеңдикке жеткирүү үчүн азайта алды.
Бирок iPhone жооптуу дизайн пайда болгонго чейин сунушталган. Азыр авторлор мобилдик телефон үчүн иштелип чыккан сайттарды иштеп чыгууда, бул функция анча пайдалуу эмес. Бактыга жараша, Apple бул жүрүм-турумду айланып өтүү каражатын камтыган жана аны башка өндүрүшчүлөр кабыл алгандыктан, ал дээрлик де Факто стандарттык. Бул жөн гана сингл кошууну камтыйт мета биздин белгилөөгө элемент:
мета аты = "viewport" мазмуну = "баштапкы масштаб = 1,0, туурасы = түзмөк-туурасы" />
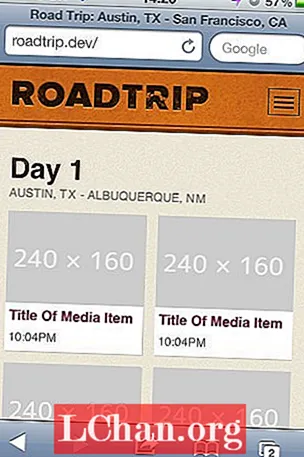
Бул көрүнүштү билген браузерлерде веб-сайттын масштабын кыскартпаш керектигин жана браузердин терезесинин туурасын жалпы шаймандын туурасы менен бирдей караш керектигин билдирет. Бул сапты кошкондон кийин, биздин веб-сайт көздөгөн макети менен пайда болот:

04. Чекит пункттарын тандоо
Медиа сурообузга кайтып келели:
@media экраны жана (мин. туурасы: 768px) {
...
}
Макет адаптацияланган маанилер, адатта, чекит чекиттери деп аталат. Эсиңиздерде болсо, экинчи бөлүгүндө пикселдерди колдонуу жооп бербеген ой жүгүртүүнүн көрсөткүчү деп айткам, бирок мен бул жерде 768px тандадым, анткени ал тааныш аппараттын туурасы болгондур.
Популярдуу түзмөктөрдүн мүнөздөмөсүнө негизделген чекиттерди тандап алуунун ордуна, биздин мазмундан алынган баалуулуктарды, мисалы, окуу үчүн ыңгайлуу сызык узундугун же сүрөттүн максималдуу көлөмүн карап чыгуу натыйжалуу болот.
Биздин типти ems колдонуп өлчөө менен, биздин медиа суроолорубузга emsти колдонуу да акылга сыярлык окшойт. Чындыгында муну жасоонун кошумча пайдасы бар. Колдонуучу браузердеги тексттин көлөмүн өзгөрткөндө, баракчалар кичинекей үзүлмө чекиттерди колдонууга ылайыкташат. Биздин веб-сайт көрүү терезесинин көлөмүнө жараша гана эмес, шрифттин көлөмүнө да ылайыкташтырылат. Чындыгында, Джереми Киттин медиага байланыштуу суроолорун көрсөткөндө гана, алардын канчалык күчтүү болорун түшүндүм.
Биздин долбоор мүмкүн болгон үзгүлтүккө учуратуучу белгилерди көрсөтсө дагы, аларды тандоонун эң жакшы жолу - эксперимент. Браузердин терезесинин туурасын тууралап, 800px - бул кыйла татаал макет менен алмаштыра турган кеңдик деп чечтим.
Эмне менен биз 800pxти кандайча билдиребиз? Дагы, биз формулабызды колдонсок болот, бирок контекст кандай? Медиа сурамдар үчүн emsти эсептөөдө, ар дайым браузердин демейки шрифтинин өлчөмү болот CSS'те бул маани жокко чыгарылганына карабастан. Бул демейки адатта 16px, ал бизге төмөнкүнү берет:
800 / 16 = 50
Эми медиа сурообузду төмөнкүдөй жаңырта алабыз:
@media экраны жана (мин. туурасы: 50em) {/ * 800px * /
...
}
05. Биздин эскиздерди тууралоо
Эсиңизде болсо, 2-бөлүктө биз эскичтерибизди кабыл алгыдай кылып жасалгаладык. Бирок бул эскиздердин ичиндеги сүрөттөр толук кеңдикке жеткенде, ар бир сүрөттүн оң жагында боштук аянты пайда болот. Дагы бир жолу, медиа сурамдар муну оңдоого мүмкүнчүлүк берет.
Биздин түпнуска CSS:
ol.media li.media-item {
background-color: #fff;
маржа: 0 4.16666666667% 4.16666666667% 0;
туурасы: 47.91666666667%;
калкуу: сол;
}
ol.media li.media-item: nth-child (2n) {
margin-right: 0;
}
Бул боштук пайда болгон жер, браузер 560pxтен кеңейгендей эле.Ар бир сапка үч эскизди көрсөтүү менен алмаштыра турган ушул маанини тандайбыз. Муну төмөнкү CSS кошуу менен жасай алабыз:
@media экраны жана (мин. туурасы: 35em) {
.media-item {
туурасы: 30.612244897959%; / * 240/784 * /
маржа: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (3n) {
margin-right: 0;
}
}
Ушул медиа-суроонун ичиндеги эскиз үчүн талап кылынган бардык стилдерди жазуунун кажети жок экендигин, биз ылайыкташтырууну каалаган бөлүктөрүбүздү гана эске алыңыз.
Бул өзгөрүүнү браузерден көрүп, ар бир экинчи эскиздин оң жагында чек жок экендигин белгилейсиз. Себеби төмөнкү CSS эрежеси дагы деле болсо активдүү бойдон калууда:
ol.media li.media-item: nth-child (2n) {
margin-right: 0;
}
Ошол маанини баштапкы абалга келтирүү үчүн CSSти медиа сурамыбыздын ичинде өзгөртүшүбүз керек:
@media экраны жана (мин. туурасы: 35em) {
.media-item {
туурасы: 30.612244897959%; / * 240/784 * /
маржа: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (2n) {
оң жактагы маржа: 4.081632653061%;
}
.media-item: nth-child (3n) {
margin-right: 0;
}
}
Медиа сурамдарды түзүүдө ар дайым ушул сыяктуу мурас маселелерин билип алыңыз.
06. Жөн гана эмес
Медиа сурамдарды туурасы боюнча гана эмес, башка өзгөрмөлөр жөнүндө дагы ойлонуу керек. Мисалы, биздин медиа-баракчабыздагы видео көрүү терезесинин бийиктиги азайганда жарым-жартылай жашырылат. Бизде технология бар:
.media-object-wrapper {
толтуруу-асты: 56,25%;
туурасы: 100%;
бийиктиги: 0;
кызмат: салыштырмалуу;
}
@media экраны жана (max-height: 35em) жана (orientation: landscape) {/ * 560px * /
.media-object-wrapper {
туурасы: 60%;
толтуруу-асты: 33.75%;
}
}
Мен бул жүрүм-турумду дагы бир жолу өркүндөтүү үчүн багыт сурамын киргиздим.
Дизайндын башка бөлүктөрү үчүн дагы ушундай эле ыкманы колдонуп, баштын чоңураак версиясын алмаштырып, орун пайда болгондон кийин багыттоо шилтемелерин барактын жогору жагына жылдырсак болот.
- Биздин жооптуу башкы баракчабызды көрүңүз
- Биздин жооптуу медиа нерсе баракчабызды көрүңүз
Жана бизде бар! Жооптуу веб-сайтты курдук - жана бир күндү аябоо керек! Ооба, анча эмес. Ийкемдүү макеттер, сүрөттөр жана медиа сурамдары жооп берүүчү дизайн процессинин башталышы гана.
Эртең: Бул окуу куралынын акыркы бөлүгүндө, биз веб-дизайндын чегинен чыгып, чындыгында кандайча жооп бере турган веб-сайттарды кура аларыбызды карап чыгабыз.
Пабыл Англиянын Брайтон шаарында жайгашкан өз ара аракеттенүү дизайнери. Ал Интернетте жөнөкөй, бирок кызыктуу интерфейстерди жаратууда эң бактылуу.


