Мазмун
- Тема файлдары жана папкалар
- URL'дерди шаблондорго салыштыруу
- Суюк: негиздери
- Түшүнүү product.liquid
- Output
- Логика
- Чыпкалар
- Кийинкиси эмне?
- Мындан аркы ресурстар жана илхам
Акыркы бир нече жуманын ичинде мен Shopify темасын Viewport Industries үчүн куруп жатам, Elliot Jay Stocks компаниясы жана мен былтыр түзгөнбүз. Биз Shopify компаниясын бир нече себептерден улам тандадык:
- Бул бизге санариптик жана физикалык өнүмдөрдү сатууга мүмкүнчүлүк берет
- Бул толугу менен жайгаштырылган, демек, тынчсызданууга эч кандай серверлер жок
- Бул биздин банк менен жакшы интеграцияланган бир катар төлөм шлюздарын колдойт
- Бул темага негизделген, демек, биздин сайттын HTML, CSS жана JavaScript файлдарын оңой эле колдоно алабыз
Shopify дүкөнүнөн шаблонуңузга маалыматтарды чыгаруу үчүн Liquid деп аталган шаблондор кыймылдаткычын колдонот. Суюктук Shopify темасынын сиз мурда колдонбогон бир компоненти болушу мүмкүн жана ал натыйжа бериши мүмкүн. Бирок жакшы жаңылык, аны баштоо чындыгында анчалык деле кыйын эмес.
Эгер сиз буга чейин Smarty, ERB же Twig колдонгон болсоңуз, анда төмөнкүлөр сизге тааныш болот. Эгер андай болбосо, кабатыр болбоңуз: бир нече жөнөкөй эрежелерди үйрөнүү гана керек. Вебти иштеп чыгуу инструментиңизге Суюк көндүмдөрдү кошкондон кийин, кыска убакыттын ичинде кардарлар үчүн темаларды кура баштайсыз.
Тема файлдары жана папкалар
Shopify темалары бир катар файлдардан (.liquid кеңейтилген HTML файлдары, CSS, JS, сүрөттөр ж.б.) жана папкалардан башка нерсе эмес. Темалар сиз каалагандай көрүнүп, иштей берет: эч кандай чектөөлөр жок. Бул жерде теманын негизги түзүлүшү:
- активдер
- конфигурация
- макеттер
- theme.liquid
- үзүндүлөр
- шаблондор
- 404. суюктук
- article.liquid
- blog.liquid
- cart.liquid
- чогултуу. ликвиддүү
- index.liquid
- page.liquid
- продукт. суюк
- search.liquid
Ушул файлдардын жардамы менен сиз эң жөнөкөй темаларды түзө аласыз. Албетте, сиз CSS, JavaScript жана бир нече сүрөттөрдү кошууну каалайсыз. Буларды активдер папкасына салмаксыз. (Белгилей кетүүчү нерсе, учурда мүлк папкаңыздын ичиндеги папкаларга уруксат берилбейт.)
Темалардын иштеши жөнүндө көбүрөөк билүү жана конфигурация жана үзүндүлөрдүн папкалары жөнүндө билүү үчүн, мен Shopify Wikiдеги Scratch жана Theme Settings орнотулган темаларды окуп чыгууну сунуштайм.
Же болбосо, акысыз Өнөктөш программасына катталып, тест дүкөнүн түзүп, тест дүкөнүнүн административдик аймагынан жеткиликтүү көптөгөн акысыз темалардын бирин текшерүүгө болот - жөн гана Темалар менюсунда жайгашкан тема редакторуна өтүңүз.
URL'дерди шаблондорго салыштыруу
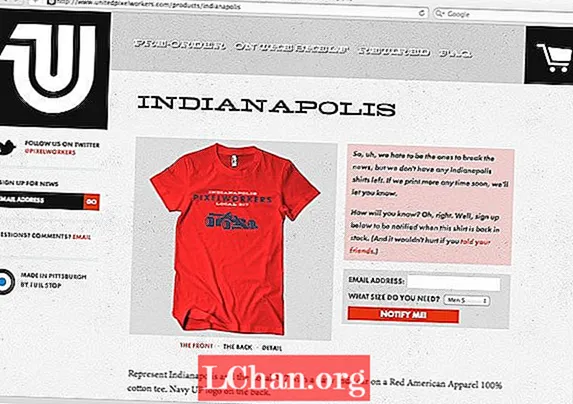
Shopify темалары учурдагы URL дарегин белгилүү бир шаблонго салыштыруу менен иштейт. Мисалы, төмөнкү URL бар өнүмдү көрүп жатсак ...
http://www.unitedpixelworkers.com/products/indianapolis
... анда Shopify сиздинди колдонууну билип калат продукт. суюк шаблон. Ушул себептен сиз шаблондор үчүн жогоруда саналган файл аталыштарын гана колдонушуңуз керек.
Учурдагы URL-ге карата кайсы шаблонду көрсөтө тургандыгын билүү үчүн Shopifyдан тышкары, ал бир катар өзгөчө өзгөрмөлөрдү бизге сунуштайт. Булар "шаблон өзгөрмөлөрү" деп аталат жана шаблондорубуздагы маалыматтарды көрсөтүүгө мүмкүнчүлүк берет.
Мисалы, биздин product.liquid шаблондору, биз ылайыктуу аталган мүмкүнчүлүк бар продукт өзгөрүлмө. Бул биздин шаблондо өнүмдүн аталышын, сүрөттөмөсүн, баасын жана жеткиликтүүлүгүн көрсөтө алабыз дегенди билдирет. Биздин өнүмдөргө байланыштуу дайындарды калыптарыбызга толтуруу үчүн биз Суюк жана шаблон өзгөрмөлөрүнүн айкалышын колдонобуз.
Жеткиликтүү шаблон өзгөрмөлөрүнүн толук тизмесин көрүү үчүн Марк Дунклинин Shopify Cheat Sheet баракчасына баш багыңыз.
Суюк: негиздери
Суюктук бул жерде тема дизайнерлери катары биздин жашообузду жеңилдетет. Муну жасоонун негизги жолдорунун бири макеттерди колдонуу болуп саналат. Макеттер баш, негизги навигация, колонтитул жана башкалар сыяктуу жалпы барак элементтерин кошуу үчүн идеалдуу.
Жогорудагы менин папка түзүмүмдө сиз аталган файлды байкайсыз theme.liquid макеттер папкасында. Сиз theme.liquid деп биздин башкы шаблон катары эсептесеңиз болот. Бүт башка шаблондор, мисалы product.liquid ушул башкы шаблондун ичинде келтирилген. Кааласаңыз, сизде бирден ашык макет болушу мүмкүн, бирок демейки шартты ар дайым theme.liquid деп атоо керек.
Мен United Pixelworkers’дин theme.liquid файлын көрө элекмин, бирок сиз аны төмөндө кызыл түс менен көрсөтүлгөн аймактар үчүн белги камтыган деп элестете аласыз.

Суюк макет кандай болушу мүмкүн:
- ! DOCTYPE html>
- html>
- баш>
- {{content_for_header}}
- аталышы> Барактын аталышы ушул жерге өтөт / аталышы>
- / head>
- дене>
- {{content_for_layout}}
- / body>
- / html>
Сиз эки тармал кашаага оролгон эки сөз айкашын байкайсыз: {{content_for_header}} жана {{content_for_layout}}. Бул биздин иш-аракетибиздеги Суюктуктун алгачкы мисалдары.
Shopify көбүнчө документтин баш> бөлүмүнө белгилүү файлдарды кошуу үчүн {{content_for_header}} колдонот: мисалы, көзөмөлдөө кодуна кошуу. {{content_for_layout}} бул жерде URL дареги боюнча шаблонду камтыган мазмун пайда болот. Мисалы, эгер биз өнүмдүн барагын карап жаткан болсок, анда биздин product.liquid файлы биздин макет файлындагы {{content_for_layout}} ордуна келет.
Түшүнүү product.liquid
Эми биз макеттердин негиздерин карап чыгып, шаблонду карап чыгууга кез келди.Дүкөндөрдүн бардыгы өнүмдөр жөнүндө, андыктан карап көрөлү продукт. суюк.
Бул жерде продукттун өтө жөнөкөй, бирок иштиктүү мисалы келтирилген. Ликвиддик шаблон.
- h2> {{product.title}} / h2>
- {{product.description}}
- {% if product.available%}
- form action = "/ cart / add" method = "post">
- select id = "product-select" name = ’id’>
- product.variants% үчүн вариант үчүн {%
- option value = "{{variant.id}}"> {{variant.title}} - {variant.price} / option>
- {% endfor%}
- / тандоо>
- input type = "submit" name = "add" value = "себетке кошуу" id = "сатып алуу" />
- / форма>
- {% else%}
- p> Бул өнүм жок / p>
- {% endif%}
Бул жерде бир катар негизги Суюк түшүнүктөр бар. Келгиле, аларды кезеги менен карап көрөлү.
Output
Коддун биринчи сабында сөз айкашы камтылган {{product.title}}. Көрсөтүлгөндө, бул өнүмдүн аталышы чыгат, аны сиз азыр билесиз, URL боюнча аныктайт. Төмөндө United Pixelworkers мисалында, өнүмдүн аталышы жөн гана 'Индианаполис'.

Суюк чекит синтаксисинин форматын колдонот. Бул учурда, {{product.title}} продукт шаблонынын өзгөрмөсүнө жана анын атрибутуна барабар болот. Биз продукт сүрөттөмөсүн колдонуп, ошол эле жол менен чыгара алабыз {{product.description}}.
Бул Суюк терминдер катары белгилүү чыгаруу. Бардык чыгарылыштар эки тармал кашаа менен белгиленет, төмөнкүдөй: {{your_output}}.
Логика
Коддун кийинки сабында, сиз тармал кашаадагы билдирүүнү байкап, андан кийин% менен коштосуз: бул учурда, {% if product.available%}. Бул белгилүү болгон суюктуктагы дагы бир маанилүү түшүнүк логика. Андан ары, сиз {% else%} жана акырында {% endif%} билдирүүлөрүн байкайсыз.
Бул if билдирүүсү бир же бир нече шарттын негизинде биздин шаблонуңуз эмнени көрсөтөөрүн айтууга мүмкүндүк берет: бул учурда биздин өнүм жеткиликтүүбү же жокпу. Натыйжалуу бул “эгер биздин продукт бар болсо, ага тиешелүү маалыматты көрсөт; болбосо, колдонуучуга анын кампасында жок экендигин билдирип билдирүү көрсөтүңүз ”.
Суюктуктагы бардык логикалык билдирүүлөрдө тармал кашектин пайыздык белгиси колдонулат, башкача айтканда, {% if…%}. Жөн гана билдирүүлөрүңүздү туура жабууну унутпаңыз, болбосо көйгөйгө туш болосуз. Мисалы:
- {% if product.available%}
- Себетке кошуу баскычын бул жерде көрсөтүңүз
- {% else%}
- Продукт качан жеткиликтүү болору жөнүндө билдирүүнү көрсөтүңүз
- {% endif%}
Чыпкалар
Суюк бизге өндүрүмдү бир нече жол менен башкарууга мүмкүнчүлүк берет. Алардын бири чыпкаларды колдонуу болуп саналат. Чыпкага кирген мазмун белгилүү бир жол менен экинчи четине чыгат.
Жогорудагы product.liid мисалын карап, сиз байкайсыз {money}. Вариант - бул өнүмдүн вариациясын сүрөттөө үчүн колдонулган термин: мисалы, ар кандай түстөр жана өлчөмдөр. Бул жерде кызыктуусу, биз баанын чыгышын өзгөртүү үчүн чыпканы колдонобуз - бул учурда, акча чыпкасын колдонуу менен. Бул дүкөндүн валютанын белгиси баанын алдыңкы бөлүгүнө кошулушуна алып келет.
Башка чыпкалар кирет strip_html, берилген тексттин HTML HTML тэгдерин алып салат ucase, аны чоң тамгага которот.
Сиз ошондой эле чыпкаларды бириктире аласыз. Мисалы:
- {article.content}
Бул учурда, биз макала шаблонунун өзгөрүлмө мазмунунун атрибутун алып, аны strip_html чыпкасына, акыры кесилген чыпкасына өткөрүп жатабыз. Кыска чыпка бизге акыркы чыгарылыш канчага чейин созула тургандыгын көрсөтүүгө мүмкүндүк бергенин байкайсыз: бул учурда 20 белгиден турат.
Ошондой эле, чыпкалар бизге шаблондордо скрипт жана сүрөт элементтерин түзүү боюнча тез иштөөгө мүмкүндүк берет. Байланыштуу alt тэги менен сүрөттү чыгаруу үчүн чыпканы колдонуунун эң тез ыкмасы:
- {asset_url}
Муну Shopify темабызда колдонуу биздин шаблондо төмөнкү img элементин көрсөтөт:
- img src = "/ files / shops / your_shop_number / активдер / logo.png" alt = "Сайттын логотиби" />
The asset_url учурдагы темага толук жол кайтарып бергендиктен, чыпкасы абдан пайдалуу активдер папка. Бул чыпканы колдонсоңуз, темаңызды бир нече дүкөндө колдонууга болот жана жолдор жөнүндө тынчсызданбаңыз.
Кийинкиси эмне?
Бул бир нече мисалдар сизге суюктук анчалык татаал эместигин көрсөттү деп үмүттөнөм. Албетте, муну менен дагы көп нерсени жасай аласың, бирок чыгууну, логиканы жана чыпкаларды өздөштүрүп, Shopify темасын курууга керектүү нерселердин көбүн түшүнүү жолундасың.
Мындан аркы ресурстар жана илхам
- Shopify пайдалуу башталгыч сабактары
- Марк Данклинин Shopify Cheat Sheet
- Blankify: Shopify стартер темасы
- Окуу куралы: Теманы нөлдөн баштап куруу
- Shopify өнөктөш программасы
- 40 шыктандыруучу Shopify дүкөнү